12 extensions Firefox pour le développeur web
Continuons notre "Sélection Framasoft des meilleures extensions Firefox". Après "15 extensions pour le surfeur intensif" et avant "20 extensions pour ne plus quitter Firefox", voici "12 extensions pour le développeur web"
Firefox ne permet en effet pas seulement de surfer sur le web, il permet aussi de manipuler les informations qu’on y trouve. Si Firebug et Webdevelopper sont des incontournables, nous vous conseillons aussi de jeter un oeil (pas trop fort, ça fait mal) sur des extensions comme ProfileSwitcher ou GreaseMonkey, qui pourraient bien changer votre quotidien de développeur web.
Firebug et FirePHP
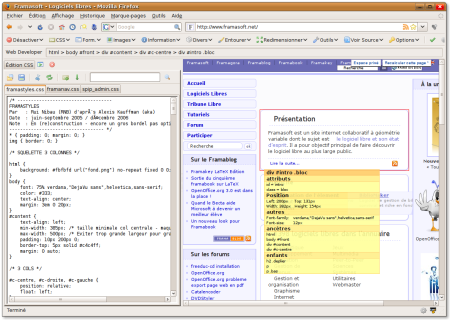
Ami(e) développeur web, si tu devais partir sur une ile déserte avec une seule extension, ce serait probablement celle-là ! d’un appui sur la touche F11, vous pouvez inspecter le code d’une page web, y ajouter des éléments, en modifier les CSS, vérifier les en-têtes HTTP, comparer les temps de chargements des différents éléments qui la compose (textes, CSS, images, etc). Firebug est certainement l’outil qui vous fera gagner le plus en productivité !
Pour les développeurs PHP, FirePHP est une extension qui permet de lier Firebug à votre application web via une API, par exemple pour faire du débuggage, directement dans Firebug.

Webdevelopper
Véritable boite à outils pour le webmestre, Webdeveloper vous offre, entre autre, les possibilités suivantes : désactiver le javascript, afficher une règle pour mesurer la taille des éléments d’une page, nettoyer le cache, masquer les images, valider le code HTML ou les CSS, voir/supprimer/éditer les cookies, redimensionner votre navigateur pour avoir une idée de l’affichage de la page suivant les configurations d’écrans... Mais webdevelopper est surtout utile pour sa capacité à ajouter des éléments "cachés" : commentaires, formulaires, CSS, tableaux, etc. Rien n’échappe à son oeil de lynx. L’indispensable compagnon de Firefox.

ProfileSwitcher
Encore une extension que tout développeur web devrait avoir sur son Firefox. Profileswitcher permet de créer, puis de changer rapidement de profil Firefox. Or, un profil Firefox stocke toute la configuration de votre navigateur. L’intérêt, c’est donc qu’en ouvrant deux profils (ou plus, puisque cette géniale extension le permet), vous pouvez alors surfer sous des identités différentes simultanément : plus besoin de se délogguer, puis de se relogguer sous une autre identité dans un site web pour voir comment comment le site réagit si l’on est loggué en tant qu’Admin, Pierre ou Paul, puisque vous pouvez être les trois à la fois ! Autre avantage, vous pouvez aussi créer un profil pour tester des extensions, histoire de voir leur intérêt, et n’installer dans votre profil principal que les extension réellement indispensables. Il est bien sûr envisageable d’utiliser cette extension pour gérer les différents profils de la famille (à chacun ses thème et ses extensions).
Nos amis de Geckozone expliquent même comment l’installer de façon globale
Enfin, pour reconnaître facilement quel profil est utilisé, on pourra lui adjoindre l’extension "Firebidule", qui permettra de remplacer "Mozilla Firefox" dans la barre d’extension par - par exemple - "Le Firefox de Maman".

- Télécharger ProfileSwitcher (Geckozone) (suivre les instructions d’installation, sinon ProfileSwitcher ne sera installé que sur votre profil principal)
- Télécharger ProfileSwitcher (site officiel)
Stylish et GreaseMonkey
Stylish permet de sauvegarder localement des styles CSS pour des sites donnés. Ces styles viendront "surcharger" ceux du site web en question, mais uniquement sur votre machine. Cette extension est donc avant tout utile au surfeur qui souhaiterait modifier l’aspect visuel de certain sites qu’ils visite régulièrement (par exemple changer la taille d’une police, ou supprimer un horrible fond d’écran), mais elle peut aussi servir au développeur web qui souhaiterait proposer différentes chartes graphiques d’un même site web à un client, sans modifier les fichiers distants.
GreaseMonkey propose plus ou moins la même chose, en plus puissant, mais plus complexe, puisque cette extension ne se limite pas aux CSS mais peut manipuler à peu près n’importe quel élément (DOM, CSS, et surtout javascript)

ColorZilla
Cette extension sert tout simplement, à capturer la couleur d’un pixel d’un élément de la page (police, image, etc). Les valeurs sont fournies en hexadécimal, RVB, CMYK, etc. Efficace et bien utile !

IETab
Internet Explorer vous donne des boutons ? Vous vous êtes promis de le boycotter et de ne plus jamais lancer ce navigateur non-respectueux des standards et de la vie privée ? Mais votre chef (qui vous donne des boutons aussi, mais que vous ne pouvez boycotter) vous impose de tester le site que vous êtes en train de développer avec Internet Explorer ? Alors lancez Internet Explorer... dans Firefox ! La page apparaîtra dans Firefox, mais en utilisant le moteur de rendu d’Internet Explorer. C’est dommage, mais c’est bien pratique :)
(Inutile sous Linux où il vous faudra plutôt l’émuler via Wine)
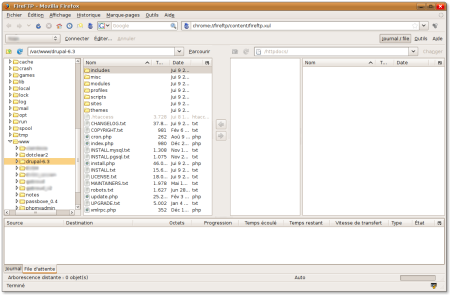
FireFTP
Vous n’avez pas de Filezilla sous la main, ou vous avez la flemme de le lancer ? FireFTP intègre un client FTP à Firefox, vous permettant ainsi de prendre/déposer des fichiers sur des serveurs distants directement depuis votre navigateurs.

Html Validator
Un site c’est bien, un site valide c’est mieux ! Comme son nom l’indique, cette extension sert à valider votre code HTML. Les fonctionnalités sont plus complètes que celles fournies par le site de référence (validator.w3c.org), notamment grâce aux indications fournies directement au sein du code source de la page.
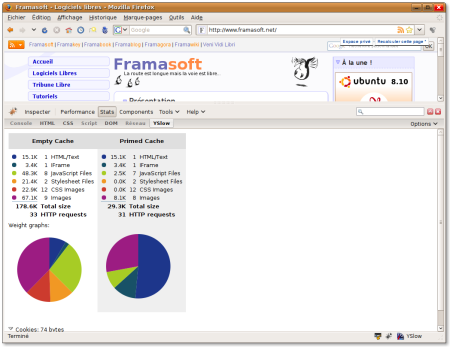
YSlow
Votre site rame, et vous ne savez pas pourquoi ? YSlow vous donnera des informations précieuses sur les éléments peu performants et vous prodiguera des conseils et astuces pour améliorer le temps de chargement de vos sites. Yslow nécessite l’extension Firebug pour fonctionner.

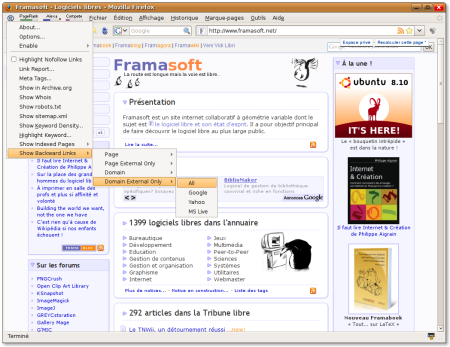
Search Status
Search Status propose quelques outils biens pratiques relatifs aux moteurs de recherche ou au domaine de la SEO (Search Engines Optimization) : whois, densité des mots clés, pagerank Google ou Alexa, etc.

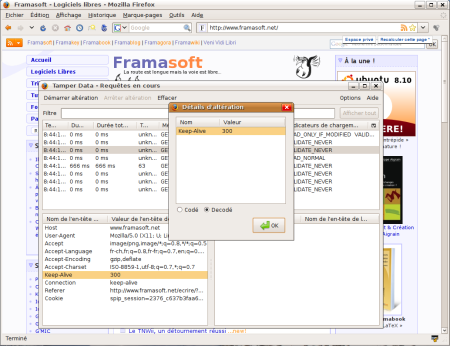
Tamper Data
Pour utilisateurs avancés uniquement ! Tamper Data permet d’analyser les requêtes HTTP de façon très complètes, et surtout de les modifier à la volée (très utile pour débugguer, donc). Vous pourrez par exemple modifier les paramètres POST ou GET d’une requête à la volée afin d’étudier les résultats, sans modifier votre code.

Selenium et iMacros
Vous répétez souvent les mêmes tâches dans Firefox ? Vous voulez tester les capacités de montée en charge de votre site Web ? Selenium et iMacros peuvent vous aider.
Selenium est une extension Firefox qui nécessite le téléchargement d’un logiciel complémentaire (sous licence Apache 2). Avec l’extension, vous enregistrez des séquences (de clics, par exemple) à reproduire. Avec le logiciel SeleniumIDE, vous exécutez ces séquences autant de fois que nécessaire, avec les variations que vous choisirez, et le logiciel vous retournera les temps d’exécution des différentes séquences.
L’extension iMacros, propose des fonctions similaires, mais intègre le logiciel chargé de rejouer les séquences. Elle permet en plus d’extraire des données automatiquement, ainsi que d’autres types de manipulation de contenus. Par contre, l’extension iMacros ne semble pas libre :-(
J’en veux encore !
Vous n’avez pas trouvé votre bonheur ? Alors rendez-vous vite sur la page dédiée aux extensions "Développement web" du site Mozilla. Elle est pas belle, la vie avec Firefox ?
Ça n’est pas tout !
- "Sélection Framasoft des meilleures extensions Firefox", Partie 1 : "15 extensions Firefox pour le surf intensif"
- "Sélection Framasoft des meilleures extensions Firefox", Partie 3 : "20 extensions pour ne plus quitter Firefox"
Ajouter des tags (séparés par des virgules ou des espaces) : Attention: tous les caractères spéciaux sont interdits (sauf le .). Les tags n'apparaîtront qu'au prochain rafraichissement du cache (dans plusieurs heures).
<< Mettre à jour >>
:: lien mort :: orthographe :: nouveauté :: mise à jour ::
Vous souhaitez mettre à jour la notice ? La première chose à faire est de déterminer s'il s'agit d'une mise à jour mineure ou d'une mise à jour majeure  .
.
- Mineure : un lien mort, des fautes d'orthographe, un lien à ajouter ou encore une petite précision.
- Majeure : une nouvelle version avec des nouveautés, des changements majeurs.
Commentaires
<< Poster un message >>
:: question :: précision :: avis :: commentaire :: bug ::
12 extensions Firefox pour le développeur web , le 9 septembre 2010 par Nicolas Chevallier (0 rép.)
-----> http://www.encyclauto.fr
12 extensions Firefox pour le développeur web , le 28 novembre 2008 par juytter (1 rép.)
12 extensions Firefox pour le développeur web , le 28 novembre 2008 par pyg
elle arrive, elle arrive :P12 extensions Firefox pour le développeur web , le 27 novembre 2008 (1 rép.)
12 extensions Firefox pour le développeur web , le 28 novembre 2008 par juytter
Webdevelopper déjà c’est certain , testé sur 3.0 ubuntu et windows.12 extensions Firefox pour le développeur web , le 23 novembre 2008 par Plakat (0 rép.)
Bonjour
Et aussi ...
- Pearl Crescent Page Saver (basic)
Photographie une page web (png - jpg) . Partie visible ou page entière ...
http://pearlcrescent.com/products/pagesaver/
- MeasureIt 0.3.8
Une règle en pixels
http://www.kevinfreitas.net/extensions/measureit/
https://addons.mozilla.org/fr/firefox/search ?q=MeasureIt+&cat=all
- Word Count Plus
Compte les mots selectionés dans un texte
https://addons.mozilla.org/fr/firefox/addon/4718
(si quelqu’un connaît un « compteur » de caractères ...)
Cordialement
Informations complémentaires
Faire un don ? (défiscalisé)
Aidez-nous à atteindre notre objectif de 1080 donateurs récurrents pour assurer notre pérennité et notre développement !
Autres logiciels
Dégooglisons Internet, l’an 2

Les services en ligne de géants tentaculaires comme Google, Apple, Facebook, Amazon ou Microsoft (GAFAM) mettent en danger nos vies numériques.
Pour cette 2e année, nous continuons le défi de vous proposer une alternative Libre, Éthique, Décentralisée et Solidaire à chacun de ces services.
Autres rubriques
Libre : agenda
- Nantes: Atelier de contribution à Wikipédia, On Wednesday 30 January 2019 from 18h30 to 21h30.
- Nantes: Atelier de contribution à Wikipédia, On Monday 30 January 2017 from 18h30 to 21h30.
- Nantes: Atelier de contribution à Wikipédia, On Wednesday 21 December 2016 from 18h30 to 21h30.
- Nantes: Atelier de contribution à Wikipédia, On Monday 5 December 2016 from 18h30 to 21h30.
- Nantes: Atelier de contribution à Wikipédia, On Saturday 19 November 2016 from 18h30 to 21h30.
Informations générales
Sur le Framablog
Sur Framagora
- Disque externe hfs en lecture seule
- Problème de couleur
- Changer la langue d'un clavier sous xubuntu
- LibreOfficePortable : décimales
- au sujet de mon netbook gdium
- framabag certificat SSL revoqué
- rendre vierge ma clé
- Soumettre une notice pour un logiciel dont on est l'auteur
- Blender - Projet Gooseberry
- Bonjour
Juste une image
 Fly 1-PW
Fly 1-PW- Creative Commons BY-SA