Développement Web avec Firefox

Développez et Testez vos pages Web avec
Mozilla Firefox
Mozilla Firefox
Le développement d'un site Web de
qualité demande de disposer des bons outils en
plus d'un éditeur de code comme Nvu par exemple.
Un des meilleurs disponible pour développer et
tester vos pages Web c'est le navigateur Mozilla
Firefox.

Note aux utilisateurs, utilisatrices :
Lors de l'installation du programme, choisissez l'option Installation personnalisée
afin de pouvoir accéder à l'installation des outils de développement intégrés
Développement Web avec Firefox
À part naviguer
-
Firefox dispose nativement d'outils de
développement Web puissants.
-
De plus il peut recevoir des extensions favorisant la
création de nombreux outils
complémentaires afin d'améliorer
l'écriture du code, le design des pages
Web, le transfert de fichiers.
-
Une autre fonctionnalité importante, c'est son
moteur de rendu qui respecte les standards du
Web selon les recommandations officielles du
w3c.
-
Les pages Web qui sont correctement rendues
sous Firefox le seront avec la plupart des
autres navigateurs ; si le rendu n'est pas identique
quelques ajustements mineurs seront suffisants.
-
En conséquence, Firefox offre un gain
de temps non négligeable dans la conception
d'un site Web.
Les outils intégrés
La version standard de Firefox est livrée
avec plusieurs outils intégrés
suffisamment puissants pour faire de ce dernier un
programme essentiel du développement Web.
Vous disposez de :
-
Un outil d'aperçu complet du code source de la
page
-
Un outil de détection des informations des
pages Web
-
Un outil de débogage JavaScript, la
console JavaScript
-
Un outil de vérification et de test en
temps-réel d'une page Web, l'inspecteur
DOM
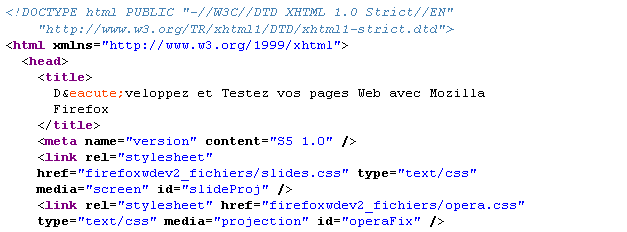
Voir le code source de la page
Avec Firefox, on peut voir le code source d'une
page comme dans n'importe quel navigateur cependant il
offre une intégration différente. Au lieu
de renvoyer le code source vers un éditeur
externe, il utilise son propre système
d'affichage avec mise en évidence de la syntaxe
et coloration des balises HTML
que ce soit pour la page complète ou une
sélection de celle-ci.
En plus, sa parfaite intégration avec le
validateur HTML
Tidy (voir thème Continuer) en fait un outil
d'analyse sémantique et de construction des
pages Web remarquable.

Informations sur la page
Firefox peut fournir des informations
précises pour chaque page Web

-
L'onglet Général donne des
informations sur la page Web telles que l'url de
la page, sa taille, son mode de rendu.
-
L'onglet Formulaires donne des informations sur
les formulaires utilisés et détaille le
contenu des champs.
-
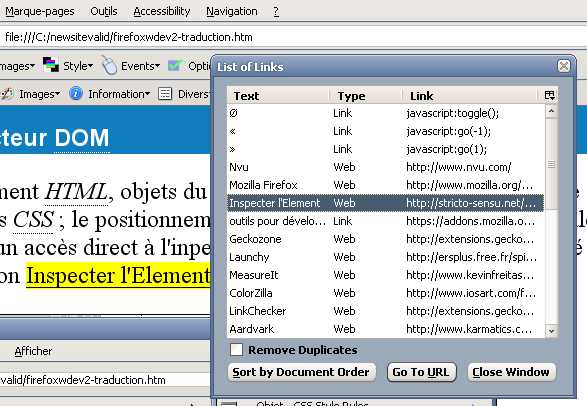
L'onglet Liens liste tous les liens d'une page
Web y compris les hyperliens internes, externes ou
encore les liens des feuilles de styles CSS.
-
L'onglet Media délivre des informations
sur tous les médias inclus dans une page Web,
images, favicons, etc.
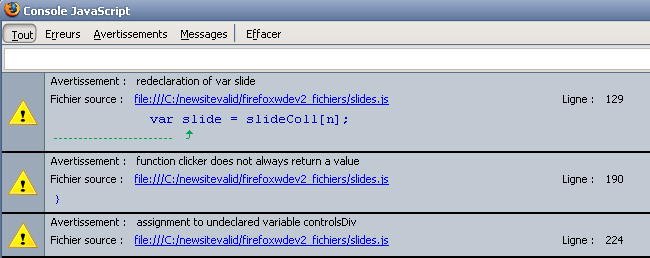
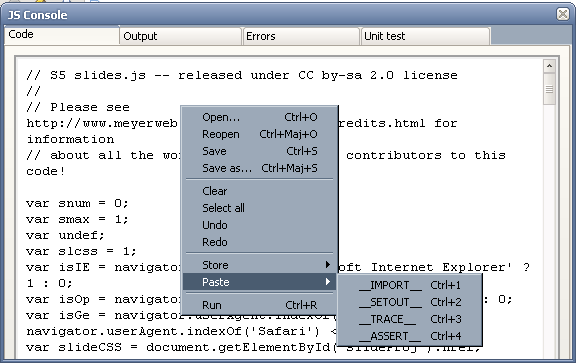
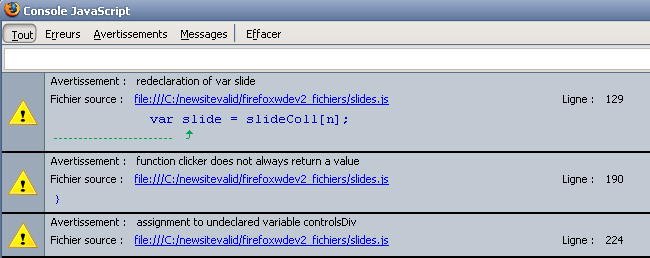
La Console JavaScript
La console JavaScript est destinée aux
développeurs de scripts afin qu'ils puissent
érire et tester soit des routines JavaScript soit
des scripts complets externes.
L'interface utilise les composants XPCOM qui
chargent dynamiquement les scripts dans la console en
même temps que la page Web se charge et renvoie les
messages d'erreurs JavaScript ou les conflits avec telle
ou telle extension.

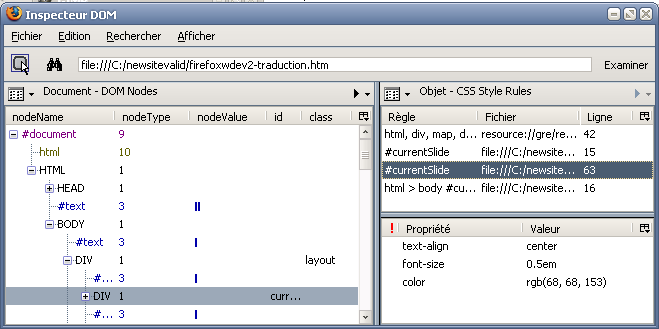
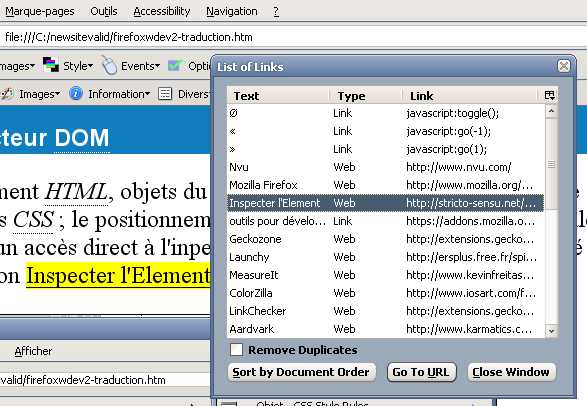
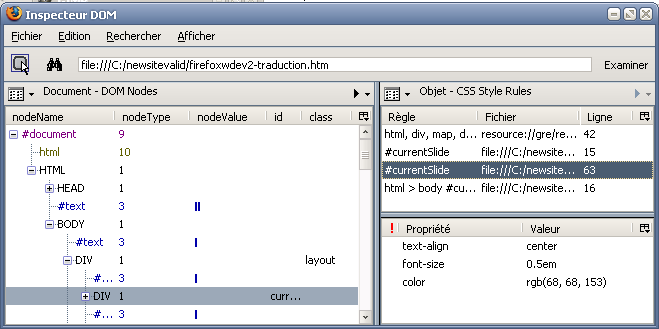
L'inspecteur DOM
Pour chaque élément HTML,
objets du document, l'inspecteur fournit une liste
d'informations incluant les règles CSS ; le
positionnement de chaque élément, sa valeur
nodale pour un accès script, etc. Avec l'extension
Inspecter l'Element vous avez un direct à
l'inpecteur DOM pour
l'élément sélectionné.

Les extensions
En plus des outils intégrés, Firefox
peut recevoir des programmes additionnels, appelés
extensions, qui lui apportent de nouvelles
fonctionnalités pour le développement et la
maintenance d'un site Web mais pas uniquement.
Quelques unes, parmi les plus utiles, seront
décrites dans ce diaporama. Elles seront
classées par thèmes : Débuter,
Continuer, Approfondir, Rendre accessible.
Bien d'autres extensions pour les développeurs
sont disponibles sur le site de Mozilla. Jetez un coup
d'oeil au menu
outils pour développeurs.
Les francophones visiteront avec profit le site Geckozone, une
référence en la matière.
Débuter
Quelques extensions simples et pratiques.
-
Launchy
-
Measure It
-
ColorZilla
-
LinkChecker
-
Aardvark
-
CuneAform
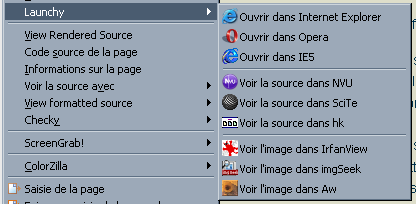
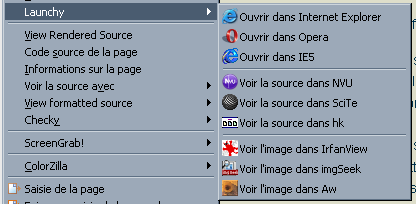
Launchy
Launchy. Ouvrir une page Web dans plusieurs
navigateurs différents, éditer la source
dans un éditeur de votre choix ou encore voir
l'image dans un visualisateur ! Indispensable.
Un fichier de configuration personnel est à votre
disposition ; utile pour le fonctionnement sous Linux.
Extension native sous Windows, la configuration sous cet
OS est automatisée.

Auteur : Henrik Gemal
MeasureIt
MeasureIt
dessine une règle en filigrane, mesure un
élément et vous donne sa taille en pixels
(largeur et hauteur).

Auteur : Kevin Freitas
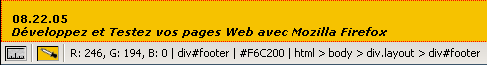
ColorZilla
ColorZilla est bien plus qu'un simple outil de
gestion des couleurs. En survolant un
élément avec la souris il vous donnera de
multiples informations : couleur, emplacement, taille,
chemin DOM de
l'objet survolé, etc. Cette extension dispose non
seulement d'une pipette mais aussi de multiples palettes
de couleurs, un zoom, un accès à
l'inspecteur dom, bref un must !

Auteur : Alex Sirota
LinkChecker
LinkChecker
vérifie la validité de chaque lien d'une
page Web.
Une coloration de type vert, jaune, rouge vous indique si
le lien est valide, douteux ou cassé

Auteur : Kevin Freitas
Aardvark
Aardvark
est un outil qui encadre l'élément
pointé avec la souris, fournit sa valeur ainsi que
ses attributs (id, class). La touche "v" du clavier
visualise le code source de l'élément
pointé.

Auteur : Rob Brown
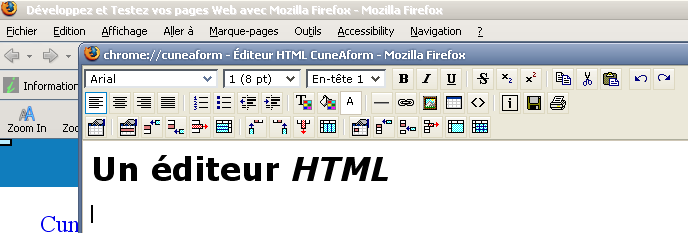
Éditeur HTML
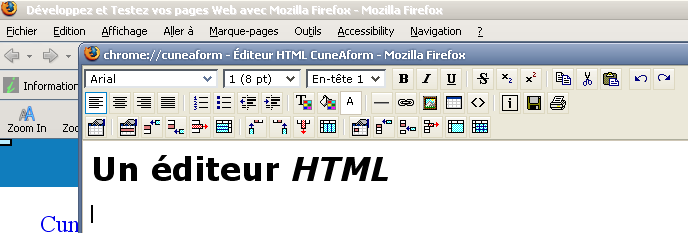
CuneAform
CuneAform est un éditeur HTML
en mode WYSIWYG basique suffisant pour satisfaire
la création de pages Web sans
prétentions mais fonctionnelles.
L'enregistrement de la page est d'abord envoyé
vers Firefox avant d'être sauvegardée
définitivement.

Auteur : cuneAform Community
Continuer
Des extensions plus complètes pour être au
coeur du développement.
-
Validateur HTML tidy
-
Web Developper Extension
-
ViewRenderedSource
-
FireFtp
-
Live HTTP
Headers.
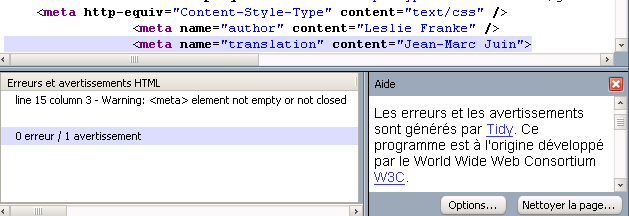
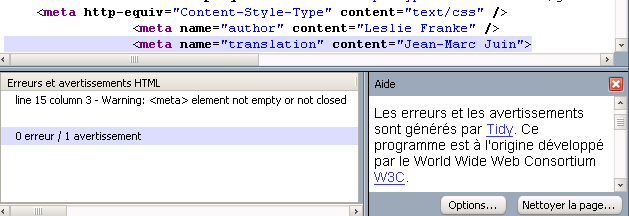
Validateur HTML
Validateur
HTML.
Basé sur Tidy, le célèbre validateur
du w3c, ce programme analysera votre page selon les
normes officielles qui définissent les fameux
standards du Web.
En plus du listage des erreurs, un écran d'aide
analyse l'erreur (sa cause), fournit une solution et
propose des exemples. Indispensable.

Auteur : Marc Gueury
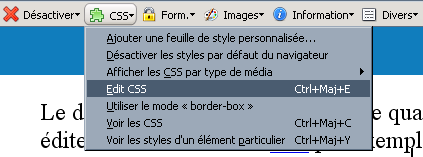
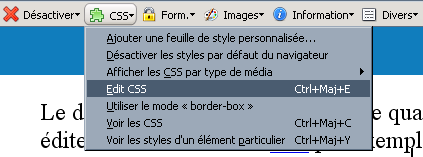
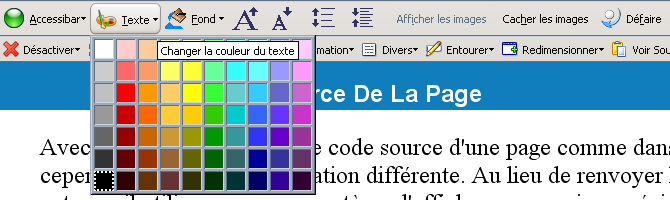
The Web Developer Extension
Elle transforme de fait Firefox comme l'outil
incontournable du développement Web.
Web Developper Extension ajoute une barre d'outils
dans la fenêtre du navigateur. Elle peut, entre
autres, souligner les éléments
dépréciés ; donner la taille des
images ; activer, désactiver ou
réécrire les feuilles de style pour des
besoins de tests et les sauvegarder si besoin est ;
donner des informations sur les formulaires et bien plus
encore. Indispensable !

Auteur : Chris Pederick
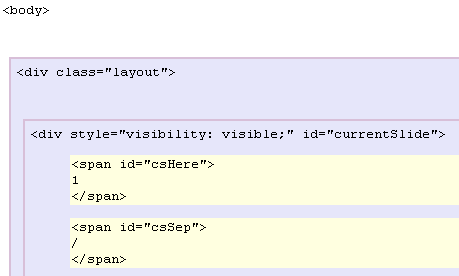
View Rendered Source
View Rendered SourcePour comprendre la structure
sémantique d'une page web par coloration, utile
lorsque vous travaillez avec des scripts. Cette extension
s'intègre parfaitement à l'extension
Platypus, la version WYSIWYG de Greasemonkey (voir
thème Approfondir).

Auteur : Jennifer Madden
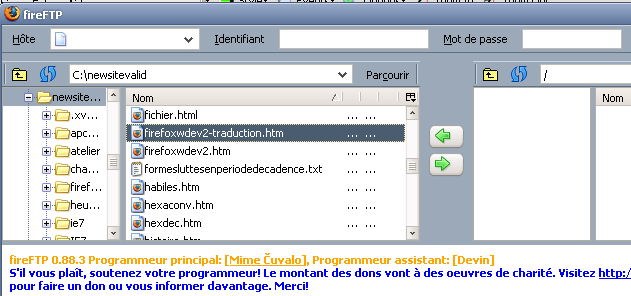
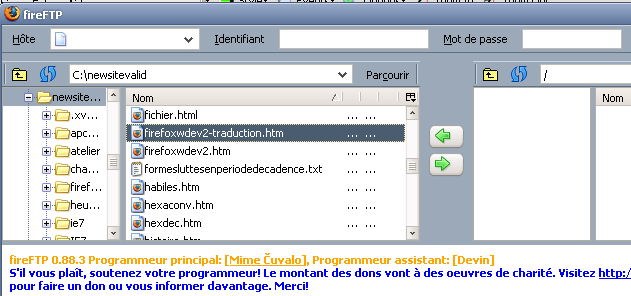
Fireftp
Fireftp est un
client FTP
d'excellente facture. Gérez et accéder
à vos sites web depuis Firefox !

Auteur : Mime Cuvalo
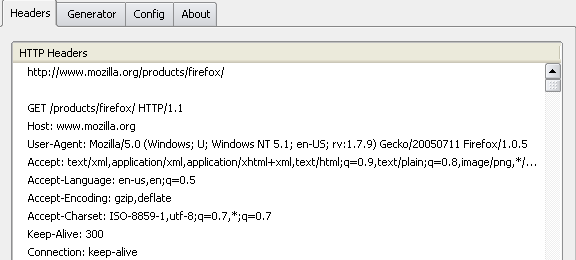
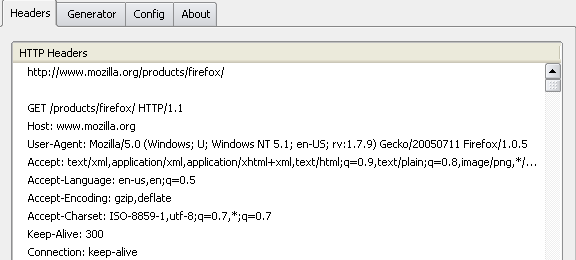
Live HTTP Headers
Live
HTTP Headers affiche en
temps réel les information des entêtes
HTTP des page Web.

Approfondir
Pour un développement Web maîtrisé et
professionnel.
-
Rss Editor
-
Codetech
-
Déboggueur JavaScript
-
Js Console
-
View Formated Source
-
Greasemonkey/Platypus
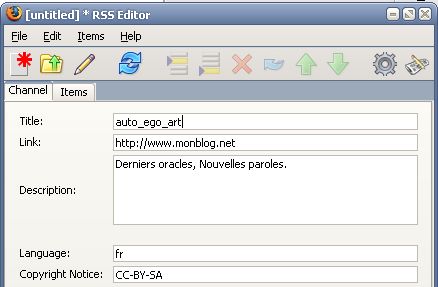
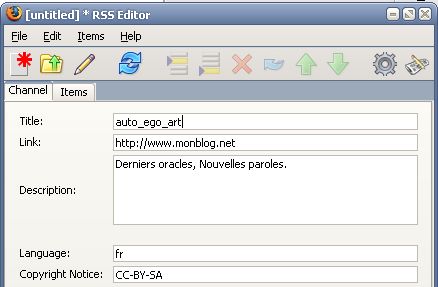
Rss Editor
Rss Editor est
un éditeur de flux RSS en mode WYSIWYG.
Faîtes profiter tout le monde des dernières
informations de votre site.

Auteur : WC Leung
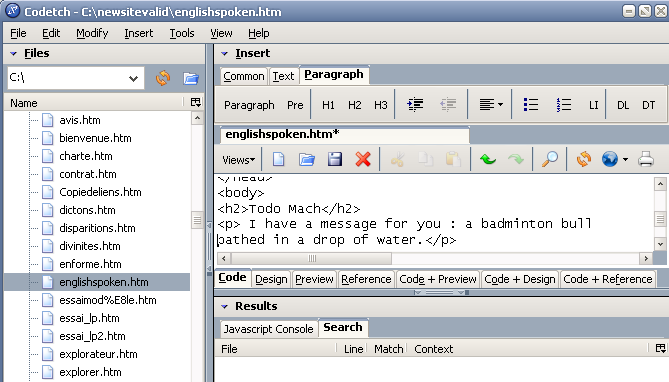
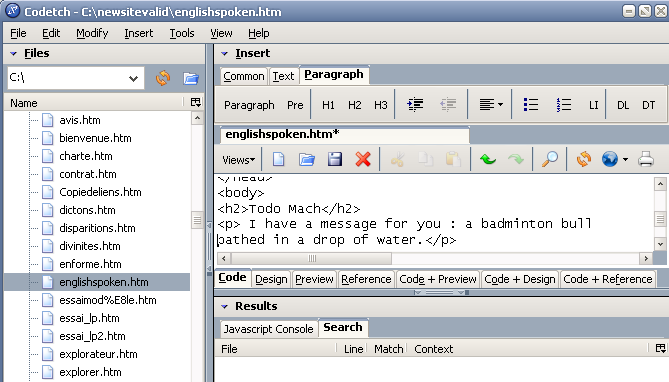
Codetch
CodeTch est un remarquable éditeur en mode
texte ou WYSIWYG. Attention une extension à suivre
de très près ; de la puissance en
développement : HTML, PHP, C++, XML, etc

Auteur : Zachary Carter
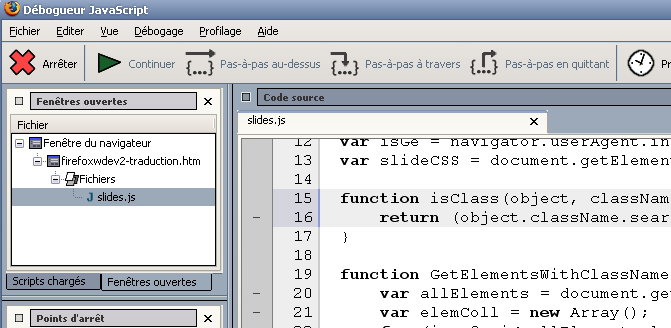
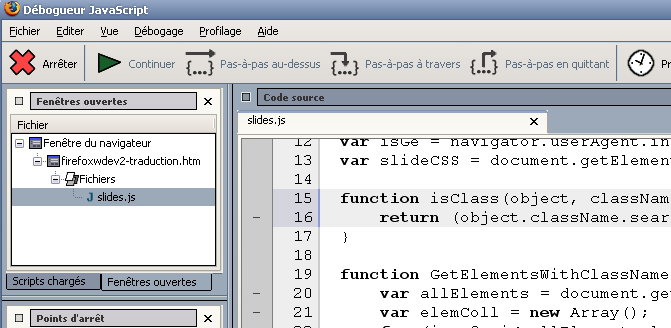
Debogueur JavaScript
Le
Fameux Venkman dont tout le monde dit tant de bien en
ce qui concerne le débogage de JavaScript
à la fois console JavaScript et interface graphique
de gestion des scripts. Pas simple à aborder.

Auteur : Robert Ginda
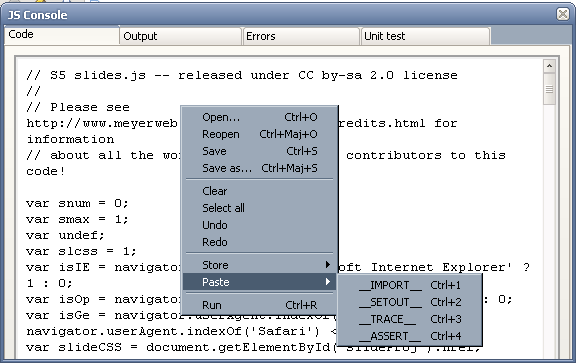
JS Console
JS Console, à ne pas confondre avec la console
JavaScript est une console étendue pour les
développeurs de JavaScript. Il y a tout ce qu'il
faut pour développer, tester, travailler d'un
simple clic de souris vos scripts et bien plus grace
à un ensemble de commandes contextuelles.

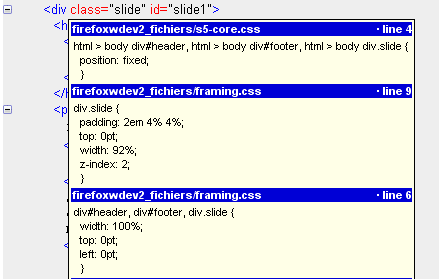
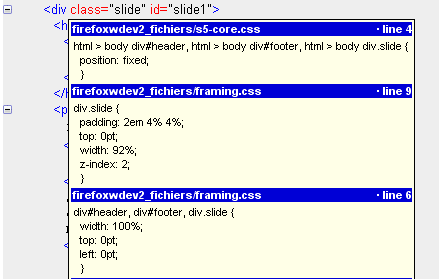
View Formatted Source
View Formatted Source affiche la source du document
sous forme d'arbre et affiche à la volée
les informations de style CSS pour
chaque élément. Deux modes sont disponibles
: en ligne pour voir la source d'un élément
particulier et normal pour voir la page complète.
Utile pour bien comprendre la relation entre informations
de style CSS et
balises HTML.

Auteur : Felix Ritter
Greasemonkey et Platypus
Deux extensions autant adulées que
redoutées. Elles vont au-delà du
développement Web et permettent,
grâce à des scripts écrits en
JavaScript, de modifier le comportement de
n'importe quel site Web qui arrive dans votre navigateur.
Extensions destinées aux plus confirmé-e-s
d'entre vous !
Greasmonkey,
l'extension dont on parle beaucoup !
Auteur : Aaron Boodman
Platypus, sa
version en mode WYSIWYG pour créer
dynamiquement vos scripts.
Auteur : Scott R. Turner
Rendre accessible
Penser à rendre accessible ses pages
-
Checky
-
Mozilla Accessibility Extension
-
Accessibar Toolbar
-
Fangs
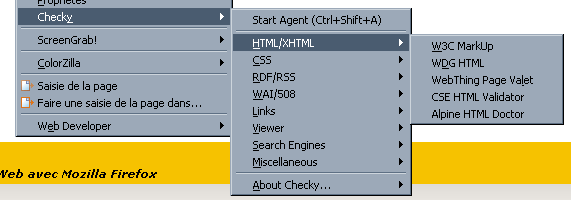
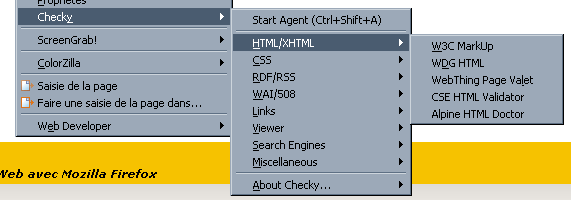
Checky
Checky est
une suite de liens vers des validateurs gratuits ou
commerciaux afin de tester la validité de vos
pages selon la cible choisie : HTML,
WAI, CSS,
RDF, RSS,
XML, Section 508

Auteur : Joachim Schreibe
Mozilla Accessibility Extension
Mozilla Accessibility Extension est orientée
vers le développement et l'analyse de vos pages,
comme la Web Developper Extension, mais, ici, très
précisément sur l'accessibilité.

Auteur : UIUC DRES (Université aux États Unis)
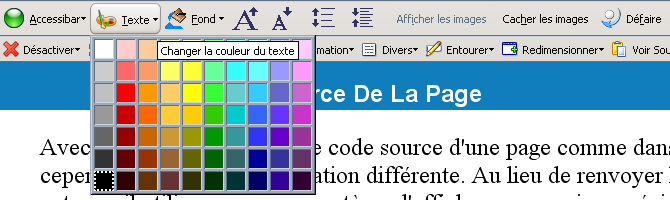
Accessibar Toolbar
Accessibar Toolbar est une extension similaire
à la précédente moins
orientée vers le développement mais avec
une option de lecture orale et la persistance
automatisée des choix.

Auteur : Edan Kemelman
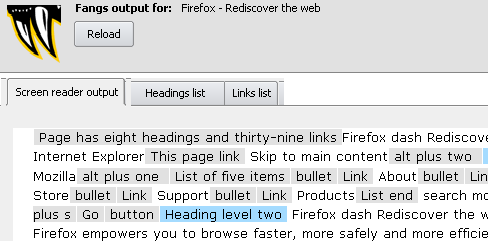
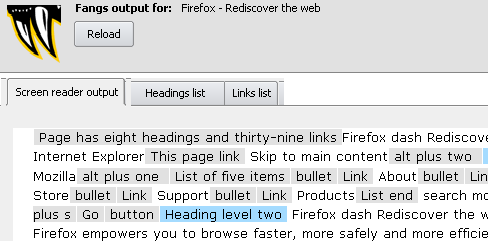
Fangs
Fangs donne une représentation visuelle et
textuelle d'une page WEB de la même
manière qu'un lecteur écran.

Fin !
Intimidant toutes ces exntensions mentionnées dans
ce diaporama ? Il est bien possible qu'elles
résolvent et simplifient de nombreux
problèmes, cause de frustration et de perte de
temps !
Familiarisez-vous avec la Web Developper Extension,
ColorZilla, l'Inspecteur DOM et le
validateur HTML. Vous
n'en serez que plus satisfait !
Bien des points n'ont pas été
abordés comme le support de
XML, de
XSLT, bref des langages plus
évolués et évolutifs qui vont
être l'un des atouts majeurs des prochaines
versions du navigateur.
Remerciements à :
-
Leslie Franke, auteur original du diaporama.
-
T. Nitot et son Standblog qui m'a fait
découvrir ce diaporama et bien d'autres trucs
très utiles.
-
Geckozone, Ici et là deux sites
qui œuvrent pour la promotion et la traduction des
extensions de Firefox.
-
ceux, celles qui ont développé ce superbe
navigateur et outil du Web devenu indispensable.
-
Et, bien entendu, à Framasoft :-)
Ce document est placé sous licence Creative Commons : CC-BY-NC-SA
Traduction, adapatation, modification (après accord de l'auteur) :
jean-marc juin (fun-sun) pour framasoft.